В этом уроке вы научитесь делать очень интересный, стильный эффект для текста. Говорить о нём можно очень много и долго, так как этот эффект нынче очень моден и часто используется как для дизайнерских текстовых надписей, так и для текста вообще. А пока одни будут ещё говорить, мы не тратя время даром, пожалуй, уже начнём урок! J
Вот собственно о чём пойдёт речь. Нравится? Тогда вперёд!
 Шаг 1. Подготовка документа в Photoshop.
Шаг 1. Подготовка документа в Photoshop. Создайте новый документ в Photoshop (Ctrl + N). Автор использует размер 600 * 400, но вы можете создать документ больше, если вам это необходимо.
 Шаг 2. Выбор шрифта.
Шаг 2. Выбор шрифта. Автор урока большой поклонник всех шрифтов, которые были популярные еще в 50-х годах, так что его выбор пал на шрифт "Белло". Введите слово, которое вам нужно с большой буквы и задайте кегль 188пт.
 Шаг 3. Добавление стилей слоя.
Шаг 3. Добавление стилей слоя. Теперь, когда ваш текстовый слой по-прежнему активен, добавим стили слоя. Перейдите в меню Слои – Стиль слоя (Layer- Layer Styles), и примените следующие настройки ...
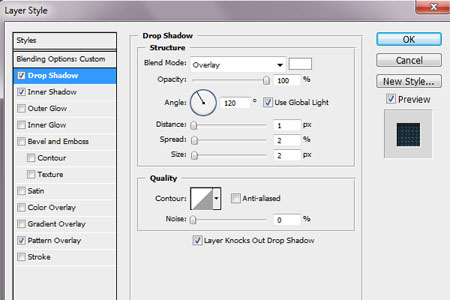
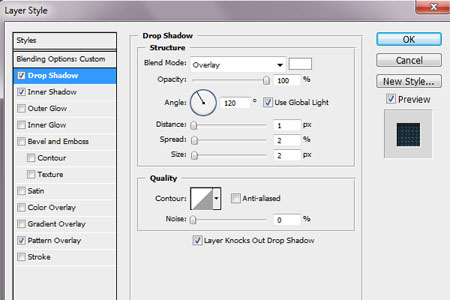
Прим переводчика: вызвать стили слоя можно просто кликнув дважды по слою. Тень:

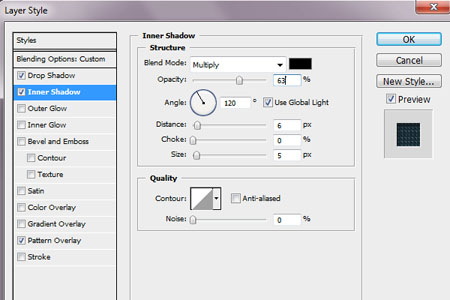
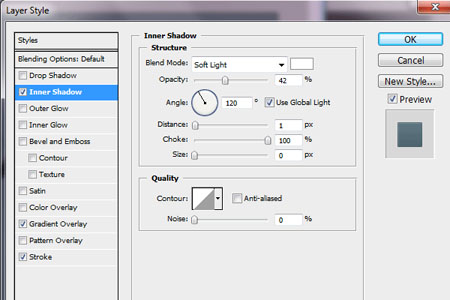
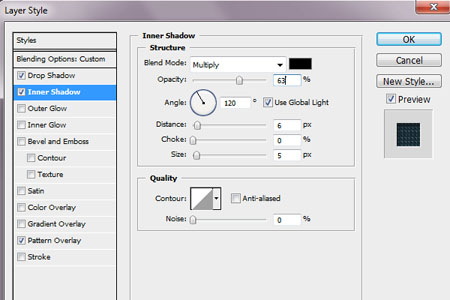
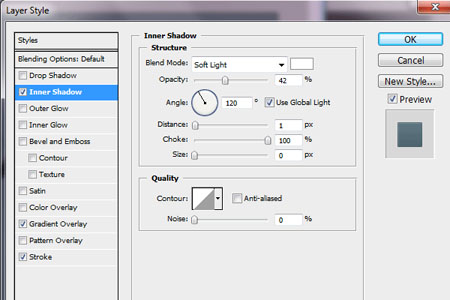
Внутренняя тень:

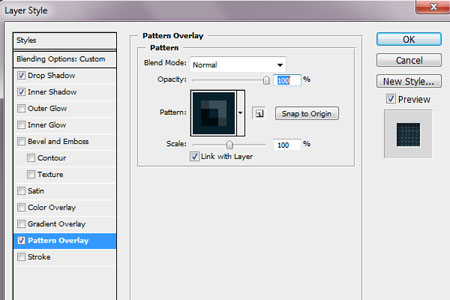
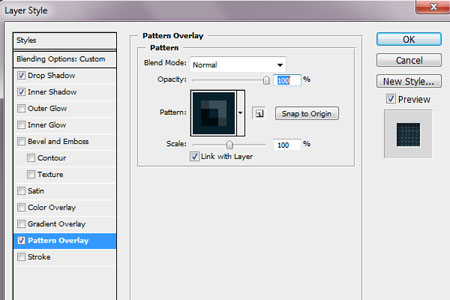
Теперь добавим наложение узора. Автор использовал свой узор, а у вас тоже есть возможность выбрать для узора что-нибудь своё или воспользоваться стандартными.
Прим. переводчика: если уж очень нужен узор именно как в уроке, то присмотревшись на скриншот, можно сделать такой же. Создать документ в 5 пикс., увеличить его на максимум и инструментом карандаш проставить цвета как на скрине.

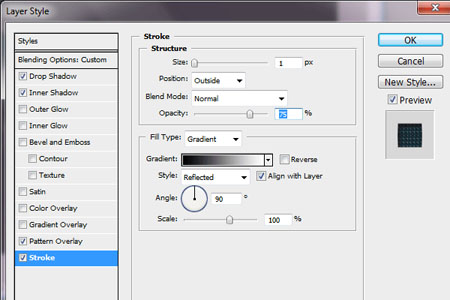
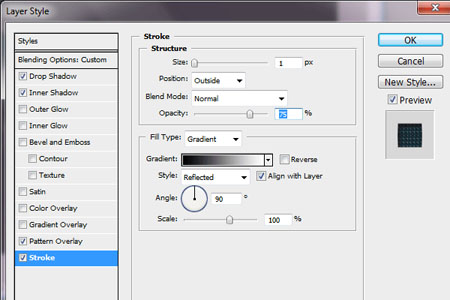
Теперь добавим обводку с градиентом, чтобы добавить тексту глубины.

Вот то, что у нас получилось со всеми стилями слоя, если конечно вы применили их правильно. Если ваш результат отличается от этого, то вернитесь и проверьте все настройки для стилей слоя. Пока это только техническая часть, так что у вас не должны быть никаких проблем.
 Шаг 4. Фон.
Шаг 4. Фон. Чтобы наш текст смотрелся интереснее, мы изменим немного фон, придав ему некоторую глубину. Активируйте слой с фоном и добавьте ему стили слоя. Перейдите в меню
Слои – Стиль слоя (Layer- Layer Styles), и примените следующие настройки ...


Для градиента, используйте следующие цвета:
1. #
667c85 2. #
475e68 Результат.
 Шаг 5. Добавление бликов.
Шаг 5. Добавление бликов. Нажмите "Ctrl" и кликните по миниатюре слоя с текстом в палитре слоев, таким образом, загрузится выделение текста.

Создайте новый слой поверх всех других. Воспользуйтесь инструментом
градиент (gradient), от белого к прозрачному, и протяните его сверху вниз. Это добавит умеренный и все же видимый градиент к тексту.
Теперь
овальным выделением (Elliptical Marquee) нарисуйте овал как на скриншоте ниже.

Перейдите в меню
Выделение – Инверсия (Select- Inverse), чтобы инвертировать выделение и нажмите " delete" . Это оставит блеск только на верхней части текста:

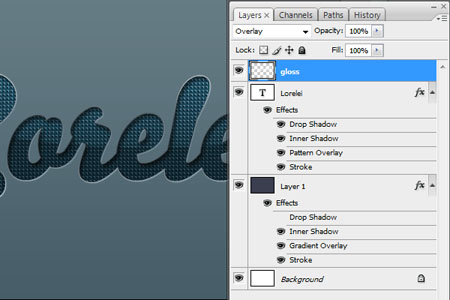
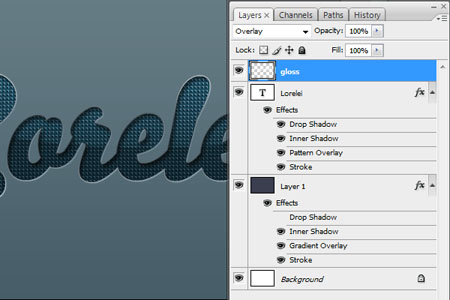
Режим наложения этого слоя установите на
Перекрытие (Overlay). Это сделает блик более естественным.
 Шаг 6. Заставим текст искриться.
Шаг 6. Заставим текст искриться. В это шаге, мы добавим блестки по всему тексту, это придаст ему больше глубины, мечтательный и элегантный вид.
Создайте новый слой поверх остальных. Используйте инструмент
Кисть (Brush Tool) 27пикс. с мягкими краями, белого цвета и хаотично нарисуйте несколько точек по краям текста.
Совет: рисуйте точки по светлым краям текста, это повысит световой эффект.
У вас должно получиться вот так:

Можно добавить еще немного свечения разными кисточками, но не переусердствуйте, потому что пусть лучше будет меньше блеска, чем слишком много.
Вот и всё. Мы подошли к концу урока, и вы успели научиться такому стильному эффекту!