мансур, почему то не увидел я, на том сайте что в скрине))
Но такое возможно! И я уже приготовил скрипт!
Если хотите чтоб работало! Делайте все точно что я вам скажу !
Значит это ваша, система которую вы хотите работает на модуле news/Новости сайта!
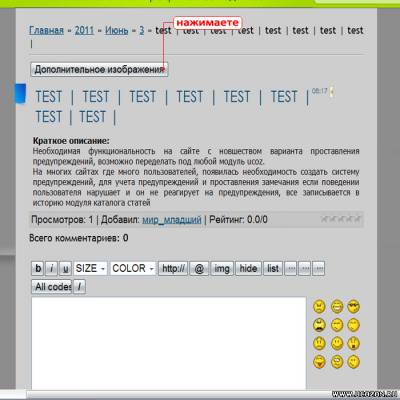
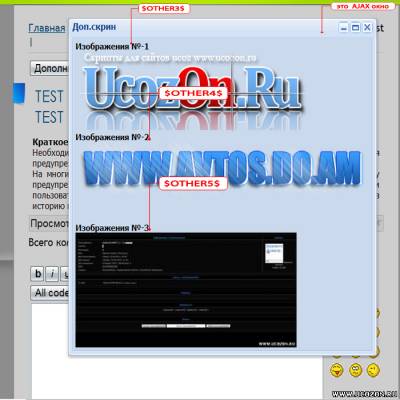
Код который вы видите ниже это AJAX окошко с кнопкой и эффектом!
Значит для установки такого скрипта нужно активировать дополнительные поле $OTHER1$ (В нашем случаи $OTHER3$-$OTHER4$-$OTHER5$ )
Почему OTHER3-4-5 ?
Потому что в страндартном порядке очень удобно работать с тегами $OTHER1$ и 2, для основных скринов или для скачивание материала!
Установка:
ПУ>Главная » Новости сайта » Настройки модуля>Активируйте дополнительные поля 3-4-5 названия можете оставить или можете написать что вам угодно!>Дальше> Управление дизайном » Новости сайта>Страница материала и комментариев к нему>Найдете там:
Code
<tr><td class="eMessage">$MESSAGE$ <?if($ATTACHMENTS$)?><div style="text-align:left;" class="eAttach"><!--<s3172>-->Прикрепления<!--</s>-->: $ATTACHMENTS$</div><?endif?></td></tr>
И прямо под этот код (ниже этого кода) вставьте код который ниже:
Code
<!--<product by ucozon.ru/мир_младший>-->
<script type="text/javascript">
function openchat(){new _uWnd('chat','Доп.скрин',400,400,{align:'left',fadeclosetype:1,min:1,max:1,shadow:1,header:1,resize:0,}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat"><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b><div><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b>Изображения №-1</b></span></font></div><img src="$OTHER3$" alt=""><br></b></span></font><div><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b>Изображения №-2</b></span></font></div><div><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b><img src="$OTHER4$" alt=""><br></b></span></font></div><div><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b>Изображения №-3</b></span></font></div><div><font face="tahoma"><span style="-webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px;"><b><img src="$OTHER4$" alt=""><br></b></span></font></div></div>
<a title="Дополнительное изображения к материалу" href="javascript:;" onclick="openchat();"><input value="Дополнительное изображения" onclick="confirmClose()" type="button"></a>
<!--</product by ucozon.ru/мир_младший>-->
Вид где показывает доп. скрины можете изменить если хотите я сам вам сделаю (так для вас будет лучше)
Для копирования:
Автор: ucozon.ru
Создатель: мир_младший !!!