kgs2009, так пробуй:
Код
<td style="background:#f8f8f9 url('/img/news-fon.png') top;border-left:1px solid #d4d6d9;border-right:1px solid #d4d6d9;background-repeat:repeat-x;padding:10px;">
<?if($MESSAGE$)?><div class="eMessage" style="color:#418FBF;text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><?if($AUTHOR_EMAIL$)?><a href="$ENTRY_URL$" class="highslide" onclick="return hs.expand(this)"><div class="scrin"><IMG alt="$TITLE$" src="http://i1.ytimg.com/vi/$AUTHOR_EMAIL$/0.jpg" align="left" height="120" width="120" border="0"></div></a><?endif?><?if($IMG_URL1$)?><a href="$ENTRY_URL$" class="highslide" onclick="return hs.expand(this)"><div class="scrin"><IMG alt="$TITLE$" src="$IMG_URL1$" align="left" height="120" width="120" border="0"></div></a><?endif?><span style="margin-left:5px;">$MESSAGE$</span></div><?endif?>
</td>
</tr>
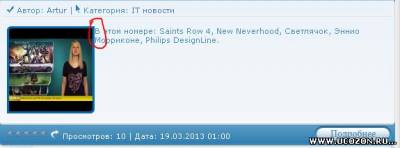
Меняй это значение margin-left:тутpx; - внешний отступ слева, или можешь за место этого это прописать: padding-left:5px; - внутренний отступ слева.
Код
<span style="margin-left:5px;">$MESSAGE$</span>
Мало ли пригодится а лучше запомни:
margin-left:5px; - Внешний отступ слева
margin-right:5px; - Внешний отступ справа
margin-bottom:5px; - Внешний отступ снизу
margin-top:5px; - Внешний отступ сверху
padding-left:5px; - Внутренний отступ слева
padding-right:5px; - Внутренний отступ справа
padding-bottom:5px; - Внутренний отступ снизу
padding-top:5px; - Внутренний отступ сверху