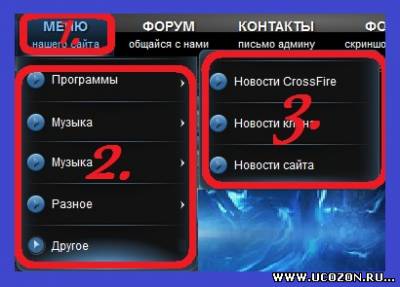
Выпадающее горизонтальное меню сайта.
23456789
Дата: Суббота, 29.09.2012, 10:10 | Сообщение # 1
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
ТЕМА АКТУАЛЬНА! ПИШИТЕ
Code
Сообщение отредактировал 23456789 - Воскресенье, 30.09.2012, 02:48
Подпись пользователя 23456789
мир
Дата: Суббота, 29.09.2012, 10:22 | Сообщение # 2
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
мировой порядок
Группа: зам Админа
Сообщений: 1019
23456789 , нарисовать всю с нуля, и графику и код меню, переделывать тоже самое.
Подпись пользователя мир Внимание: Как был задан вопрос, так на него и отвечу Психология и тип создания пост
23456789
Дата: Суббота, 29.09.2012, 11:54 | Сообщение # 3
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Quote (мир )
23456789, нарисовать всю с нуля, и графику и код меню, переделывать тоже самое.
Добавлено (29.09.2012, 11:54)Тему мою отредактировали
Подпись пользователя 23456789
Frap
Дата: Суббота, 29.09.2012, 12:24 | Сообщение # 4
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 40
23456789 , Могу помочь, но задай этот вопрос через сайт автора шаблона! И еще где копирайты WebStory? До исправления ваш сайт в чс
Подпись пользователя Frap se-net
23456789
Дата: Суббота, 29.09.2012, 13:38 | Сообщение # 5
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Quote (Frap )
23456789, Могу помочь, но задай этот вопрос через сайт автора шаблона! И еще где копирайты WebStory? До исправления ваш сайт в чс
WebStory - Не знаю таково. Когда я его скачал там стояли копирайты типа http://######.ucoz.co.ru короче ссылки на нубо сайт со стандартным шаблона от Ucoz. Добавлено (29.09.2012, 13:38)Тема всё ещё актуальна, жду ответа
Сообщение отредактировал 23456789 - Суббота, 29.09.2012, 13:12
Подпись пользователя 23456789
Frap
Дата: Суббота, 29.09.2012, 13:54 | Сообщение # 6
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 40
23456789 , Адаптация под Ucoz от WebStory Доступно только для пользователей Добавлено (29.09.2012, 13:54)23456789 , Да в файле /js/functions.js есть копирайты автора Доступно только для пользователей
Подпись пользователя Frap se-net
23456789
Дата: Суббота, 29.09.2012, 14:11 | Сообщение # 7
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Сейчас гляну... Добавлено (29.09.2012, 14:09)И в правду есть
Добавлено (29.09.2012, 14:11)И вообще это не говорит на 100% о том что автор он!?
Подпись пользователя 23456789
Frap
Дата: Суббота, 29.09.2012, 14:17 | Сообщение # 8
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 40
23456789 , Зайди на сайт автора там полная техподдержка по данным шаблонам, а каждый разработчик свое творение знает от и до. :)
Подпись пользователя Frap se-net
23456789
Дата: Суббота, 29.09.2012, 14:30 | Сообщение # 9
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Quote (Frap )
23456789, Зайди на сайт автора там полная техподдержка по данным шаблонам, а каждый разработчик свое творение знает от и до. :)
Поправил это недоразумение файл "functions.js" чист
Сообщение отредактировал 23456789 - Суббота, 29.09.2012, 14:31
Подпись пользователя 23456789
23456789
Дата: Воскресенье, 30.09.2012, 02:38 | Сообщение # 10
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Такой копирайт автора прокатит!? Добавлено (29.09.2012, 14:40) Теперь ты мне с меню сайта можешь помочь Добавлено (30.09.2012, 02:38)
Сообщение отредактировал 23456789 - Воскресенье, 30.09.2012, 12:01
Подпись пользователя 23456789
Frap
Дата: Воскресенье, 30.09.2012, 13:29 | Сообщение # 11
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 40
23456789 , Тебе нужно что бы в пункте меню (меню сайта ) была одна колонка без выпадающего подменю справа?
Подпись пользователя Frap se-net
23456789
Дата: Воскресенье, 30.09.2012, 17:22 | Сообщение # 12
Президент
Министр
Академик
Доктор
Кандидат
Аспирант
Магистр
Бакалавр
Абитуриент
Школьник
Звание: Абитуриент
Группа: Проверенные
Сообщений: 92
Quote (Frap )
23456789, Тебе нужно что бы в пункте меню (меню сайта ) была одна колонка без выпадающего подменю справа?
Почти так 1- Выпадало вертикальное меню; 2- А при наведение на это меню; 3- Выпадало слева ещё меню на вроде категорий ...
Сообщение отредактировал 23456789 - Воскресенье, 30.09.2012, 17:25
Подпись пользователя 23456789





 ...
...


 а ответа не дали
а ответа не дали  ...
...
 ....
.... 
 .
.